Classement
Contenu populaire
Affichage du contenu avec la meilleure réputation le 27/10/2020 dans toutes les zones
-
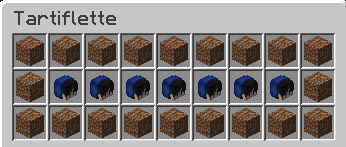
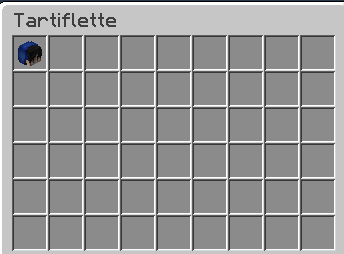
— Pourquoi skript-gui ? Cet add-on est un fork, une copie améliorée de TuSKe (Pikachu Patch 3) spécialement dédié pour la création de vos GUI. ↪ Celui-ci est désormais le seul et unique add-on que je recommande ; l'auteur de TuSKe ne le mettant plus à jour et donc de nombreux bugs restent non résolu. — Téléchargement L'auteur de skript-gui (APickledWalrus) a décidé de le mettre à disposition sur GitHub. ↪ Vous pouvez télécharger la dernière version stable à cette adresse, et glissez-le dans vos plugins. — Création de votre premier GUI ↪ Pour commencer, nous allons visiter la documentation de skript-gui (en anglais) et y trouver la syntaxe pour créer un nouveau GUI : create [a] [new] gui [[with id] %-string%] with %inventory% [(and|with) (moveable|stealable) items] [(and|with) shape %-strings%] ↪ Construisons ensemble notre inventaire virtuel ("%inventory%" dans la syntaxe) avec les syntaxes d'exemple : virtual %inventorytype% [(named|with (name|title)) %string%] with size %number% virtual %inventorytype% [(named|with (name|title)) %string%] with %number% row[s] Cette syntaxe vous demande de préciser un "inventorytype". Rendez-vous sur la documentation de Skript pour récupérer tous les types d'inventaire existants ; nous allons choisir un "chest inventory" (coffre), avec comme nom "Tartiflette" et avec 6 de taille. Voici à quoi devrait ressembler cette syntaxe : virtual chest inventory named "Tartiflette" with 6 rows ↪ Parfait. Nous avons créé notre %inventory%. Intégrons-là désormais à notre syntaxe de départ (nous reviendrons sur les autres possibilités après) : create a new gui with virtual chest inventory named "Tartiflette" with 6 rows — Ouvrir un GUI ↪ Jetons un œil à cet effet : (open|show) [[skript[-]]gui] %guiinventory% (to|for) %players% Vous me direz, comment afficher le GUI que j'ai créé juste en haut ? Utilisez l'expression "[the] last[ly] [created] gui". Voici un exemple de son utilisation : command tartiflette: trigger: create a new gui with virtual chest inventory named "Tartiflette" with 6 rows open last created gui to player — Modifier son contenu ↪ Bien. Vous avez désormais un GUI fonctionnel, mais vous ne savez pas comment ajouter du contenu. Nous y voilà ! Si vous avez l'habitude des GUI avec TuSKe, les syntaxes que je vais vous présenter vous seront familières : (make|format) [the] next gui [slot] (with|to) %itemtype% (make|format) gui [slot[s]] %strings/numbers% (with|to) %itemtype% ↪ Pour cela, nous allons essayer de définir le premier emplacement avec la tête du joueur. En se basant sur cette syntaxe, nous devrions avoir : make gui slot 0 with player's head ↪ Intégrons désormais ceci à la création de notre GUI. Nous allons modifier légèrement la syntaxe de création de GUI de manière à ce qu'elle prenne en compte des modifications : command tartiflette: trigger: create a new gui with virtual chest inventory named "Tartiflette" with 6 rows: # <-- ajout de deux points make gui slot 0 with head of player # ne pas oublier l'indentation ! open last created gui to player — Shapes ↪ Les shapes sont une fonctionnalité très intéressante propre à skript-gui. Vous pouvez par exemple l'utiliser pour remplir facilement certaines parties de votre GUI. Voici un exemple : command tartiflette: trigger: create a new gui with virtual chest inventory named "Tartiflette" with 3 rows with shape "sssssssss", "s-------s" and "sssssssss": make gui slot "s" with dirt named "Ceci fait le tour du GUI !" make gui slot "-" with head of player open last created gui to player Cette syntaxe fonctionne comme un schéma. La première ligne de votre GUI est représentée avec la première ligne du shape, la deuxième pour la deuxième ligne du shape etc. Vous pouvez remarquer que la lettre "s" fait donc le tour du GUI en laissant un espace vide au milieu ("-"). Pour remplir toutes les cases "s", j'ai simplement utilisé la syntaxe classique, en utilisant donc la lettre "s". De même pour la tête du joueur, j'ai simplement utilisé "-". Voici les principales fonctionnalités de skript-gui, je n'ai pas présenté tout dans ce tutoriel. N'hésitez pas à poser vos questions en commentaire.1 point
-
Bienvenue dans mes premiers tutoriaux sur Apprendre le Skript ! Dans ce premier épisode,nous allons déjà apprendre à installer Skript,et un peu commencer le code. Tout d'abord,il vous faut un logiciel de traitement de texte.C'est assez con mais il vous en faut un bon.Même le bloc-note suffit,ou vous pouvez opter pour SublimeText,Notepad... il faut juste que vous soyez à l'aise.Pour Notepad++,cliquez ici pour voir un tutoriel qui vous permettra de tous voir en couleur etc pour vous faciliter la vie. Ensuite,il vous faut un serveur,spigot de préférence mais bukkit marche aussi,peu importe la version.Ensuite,vous devez télécharger Skript,je vous conseille la 2.2 fixe qui est vraiment pas mal. ICI Une fois téléchargé,mettez Skript dans votre fichier plugins sur votre serveur,tout marche à présent. Optionnel: Vous aurez forcément besoin d'addons,donc jvous conseille de les téléchargez maintenant: pack Une fois fait,prenez les .jar de votre version,et pareil,dans le dossier plugins ! I) Commençons par le commencement ! > Bon,c'est bien long de faire tout ça,mais on a envie de coder nous ! Oui oui,attendez,déjà,allez dans le fichier "Skript" qu'à générer le .jar.Allez dans "scripts" Vous verrez un tas de merde Skript avec un petit tiret avant chaque nom >Cool mais à quoi ça sert ? les tirets servent à désactiver le skript :) > On a qu'à le supprimer lol Ben non,si on le développe et qu'il a des erreurs et qu'on stoppe le développement un moment,ça évide qu'à chaque /reload y'as ses erreurs :) Donc,pour commencer,créer un fichier .txt que vous renommez "votrenom.sk" (Le .sk est très important pour que skript reconnaisse le fichier !) Ouvrez le avec l'éditeur de texte de votre choix,pour commencer un code,ce sera toujours pareil ! Skript se compose de plusieurs choses: > Evenements > Variables > Commandes custom > Effect > Conditions > Fonctions > Breeeeeeeeeeef Pour commencer un code,il y a deux grandes "manières" de commencer un code. Détecter un évènement (Qu'on va faire dans ce tuto) Créer une commande custom ( Pas maintenant <: ) II) Les évènements Pour commencer,on va apprendre à éxecuter un effet.Qu'est-ce qu'un effet ? C'est quelque chose qui se passe après une certaine action ou commande.Par exemple,l'effet de kill quelqu'un,vous comprenez ? Au cas ou,je fais un exemple ;x on damage: #Alors la on dit "Quand un joueur reçoit des dégats" kill the victim #On tue la personne qui s’est pris les dégats (Pour un système de mort subite par exemple) Donc,pour commencer,on met l'évènement au bord (Clique >ici< pour la liste des évènements sans addons) on break: A noter qu'il y a toujours un ":" à la fin de chaque évènement ! Il signifie que vous devez retourner à la ligne et faire une tabulation après (Pour tabulation,faire "TAB",ou 4 espaces,mais dans un code,faite soit l'un soit l'autre !).Vous pouvez préciser la plupart des évènements ! on break of stone: Ici,on précise que les effects ne se font que si le block cassé est de la stone ! Ensuite,après la tabulation,on fait un effect.Les effects n'ont jamais (Sauf cas rares comme loop all players ou autres) mais alors jamais de ":",donc les effets s'alignent comme ça: on break: # Quand un block se casse cancel event # Permet d'arrêter l'évènement,et de réinisialiser.Par exemple,la le block va se remettre,si un outil a été utilisé,sa durabilité sera comme avant,bref wait 1 second # Demande à skript d'attendre une seconde après avoir cancel l'event kill the player # Tue le joueur qui l'a cassé message "&aTu as cassé un block,tu as été tué par Mère Nature !" Voila,vous pouvez maintenant,quand un évènement se produit,produire des effets ! Liste des effets: ici Vous pouvez voir que touts les effets sont alignés,effets les plus utiles: broadcast "Message" > Permet de mettre un message à tout les joueurs message "Message"> Permet de faire un message privé au joueur qui a éxecuté l'évènement kill the player/victim/attacker > Tue le joueur,pour victim et attacker,c'est seulement dans les évènements de pvp ! (On damage,on death...) wait "Nombre" "ticks/seconds/minutes..." Permet d'ordonner à Skript d'attendre clear the player's inventory > Permet de clear l'inventaire du joueur cancel event > Le fameux ! Permet d'annuler l'évènement ! J'ai dit dans les grandes lignes,après on peut rajouter énormément de choses dans ces effects la. C'est la fin de ce tutoriel,prochain tutoriel assez court mais je vous dirais comment créer une commande ;) N'hésitez pas à me dire ce qui va pas pour que j'édit tout ça ! > J'ai rien compris mec Alors poste ta demande dans les commentaires de ce topic ! :D Apprendre le skript #2 : ici1 point
-
1 point